Prerequisite :
https://sandeepmachiraju.hashnode.dev/2-font-loading-fonts-for-advanced-web-dev
Introduction :
I hope everyone has read the last 2 articles on font, ( i.e : Understanding Fonts, Font loading) as this post makes you clearly understand why the first 2 articles are important in learning. I would suggest after reading this article once again read them so it helps you understand things better.
Reference links have been attached wherever required.
Typography is essential for effective design, branding, readability, and accessibility. All of the above is possible with web fonts: the text is selectable, searchable, zoomable, and high-DPI friendly, ensuring consistent and sharp text rendering regardless of screen size or resolution. Creating effective typography requires the use of proper typefaces, and designers have a variety of web fonts to choose from.
Before getting to know font delivery, we should know a few terminologies of fonts, so it will make us understand better.
Introduction to Font Terminology:
Character: A character is a single unit of language, such as a letter or punctuation mark

Unicode (Character): A unique identifier that corresponds with the same character in other typefaces.

Glyph: A glyph is a single representation of a character.

Type: Type is the mechanized and consistent reproduction of letterforms for written language
Typeface: A typeface is the underlying visual design that can exist in many different typesetting technologies.
📌 A typeface is what you see and a font is what you use.
To put that into practice, consider that Roboto is a typeface and Roboto Bold is a font.

Letterform: refers to the unique shape of a letter, with characteristics shared throughout a typeface.

Typesetting: is the act of setting type; that is, arranging characters and making informed typographic decisions that will optimize the readability of that text.
Typography: Typography is the practice of making informed decisions about the setting of type.
Read more such at: https://fonts.google.com/knowledge/glossary
Anatomy of a web font :
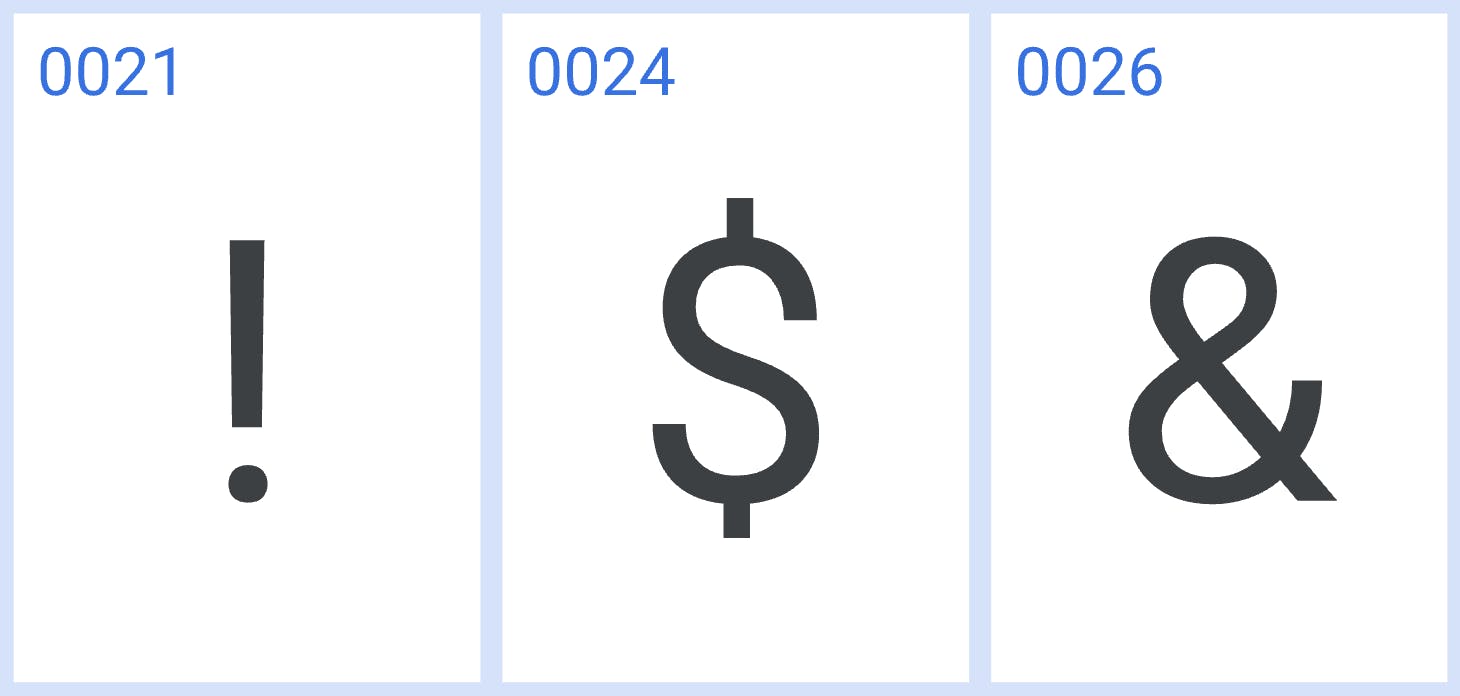
A web font is a collection of glyphs, and each glyph is a vector shape that describes a letter or symbol

It is critical to evaluate which character sets are supported when selecting a typeface. If you need to localize your page content into several languages, you should select a typeface that can provide your users with a consistent look and experience.
Types of font delivery :
It is essential to send fonts quickly: faster font delivery not only means that text appears to the user sooner - but it also has a significant impact on whether a font causes layout adjustments. If a font cannot be delivered before it is required, the layout can frequently shift when the font is swapped.
1) Third-party font services/providers:
two performance techniques to load a third-party font as quickly as possible
Inline Font Declarations: Inlining
@font-faceandfont-familydeclarations in the main document, rather than including this information in an external stylesheet read about it :
https://sandeepmachiraju.hashnode.dev/understanding-fonts-fonts-for-advanced-web-devPreconnect: The recommended way to load Google Fonts is to use the
<link>tag in conjunction withpreconnecthttps://sandeepmachiraju.hashnode.dev/2-font-loading-fonts-for-advanced-web-dev
Not all providers have the same service
Web font usage has been growing steadily over time (it was near zero as late as 2011), with 82% of web pages for desktop using web fonts, and mobile at 80%.

and also read this interesting thread (optional): Web Font Usage Vary with Country
Given the huge number of typefaces designed for Asian languages, usage in that region is anticipated to increase when technology for supplying such fonts more efficiently becomes available. Other than Google Fonts, the increase in usage of both Shopify and Bootstrap represents the highest amount of growth, making it a very visible data point.

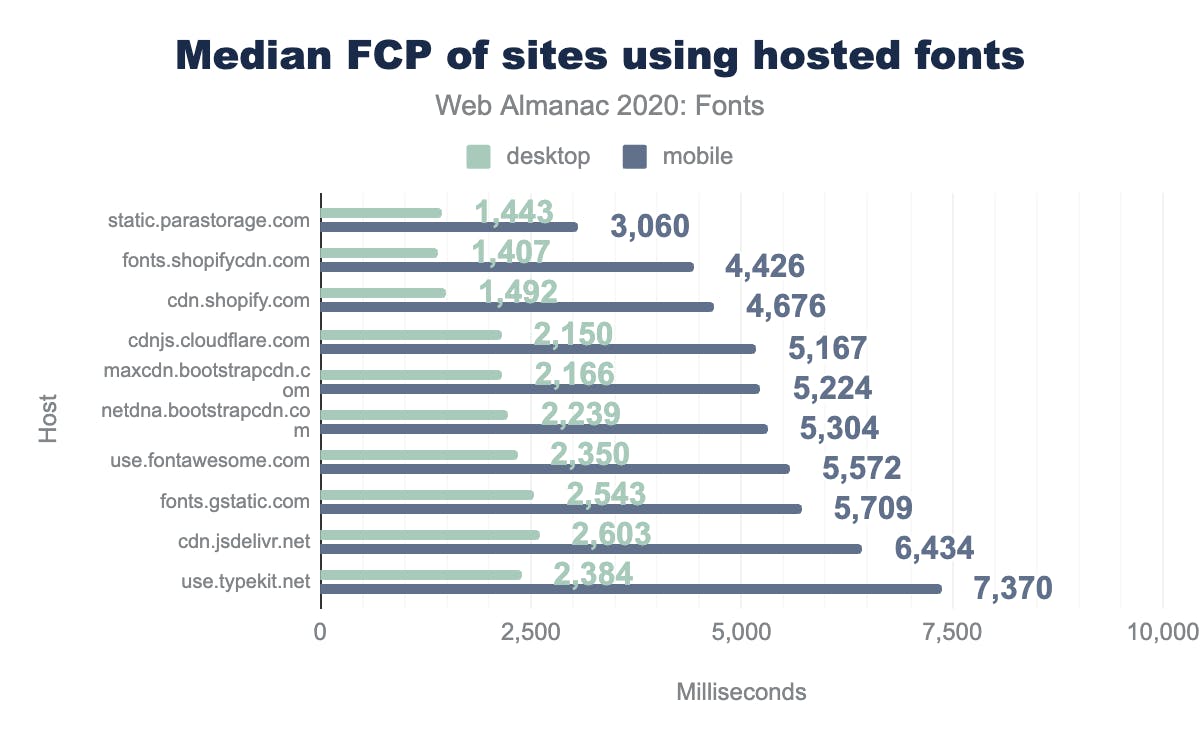
The fastest sites in the dataset are Shopify and Wix.
When looking at First Content Paint (FCP) and Last Content Paint (LCP) times, sites using Google Fonts are roughly in the middle, but generally a bit slower than the median value.
it is interesting to note that on desktop Adobe (use.typekit.net) or Monotype (fast.fonts.com) tend to be as fast or slightly faster than Google Fonts, but are noticeably slower on mobile.
2) Self-hosted fonts :
Self-hosted fonts are font files that are served from your own servers - rather than those of a third-party font provider.
Two performance techniques to deliver a self-hosted font as quickly as possible are
Inline Font Declarations: Inlining
@font-faceandfont-familydeclarations in the main document, rather than including this information in an external stylesheet read about it: https://sandeepmachiraju.hashnode.dev/2-font-loading-fonts-for-advanced-web-devWOFF2 : https://sandeepmachiraju.hashnode.dev/understanding-fonts-fonts-for-advanced-web-dev
Conclusion :
Based on knowledge from these three articles, you will be able to decide which strategy to use and optimize fonts for your website.
I would also recommend reading this amazing article: https://www.zachleat.com/web/23-minutes/
Thank you! I hope this post is insightful! Before you go:
🤝 Connect: LinkedIn | Website
❤️ for the article
Follow / Subscribe for more “advanced web dev” articles
This post is also at Substack

